8×9通信 2023年5月号
2023.5.17

こんにちは、神戸・西宮・大阪・姫路にある現役エンジニアが教えるプログラミング教室、ハックです!
今月号から、noteではなくこちらの8×9のホームページにて8×9通信を配信します。
5月になり、いよいよ元通りの普通の生活となりましたね。ゴールデンウィークはどこかにお出かけされましたか?
ハックは3日以外は通常通りレッスンをしていました(;^_^A
それでは、今月の【8×9通信】をお届けします!
初級Ⅰコース

《レッスン内容》
<月の前半週>
迷路の中を、マウスでネコを動かして、ゴールまで行くゲームを作りました。
順次処理とくり返し処理で、プログラミングしました。
線、四角形を描いて、ゲームの背景を作りました。
<月の後半週>
キーボードの矢印キーでネコを動かして、ゴールまで行くゲームを作りました。
順次処理とイベント処理で、プログラミングしました。
線、円、四角形を描いて、ゲームの背景を作りました。
フリーハンドで、図形を描くこともしました。
後半週は特に、図形を描く時間を多めにとりました。
新規入会の生徒さんが多い月ということもあり、比較的、やさしい教材にしました。
《狙い・成果》
狙い
・Scratch で プログラミング に親しみます。
– 順次処理
– くり返し処理
– イベント処理
・パソコンを使った絵の描き方を学びます。
– 色の選び方
– 線、円、四角形を描く
– フリーハンドでの描き方
– ベクターモードの扱い
・キーボード、マウス操作
・XY座標を学びます。
成果
・ほぼ全員が、ゲームを完成して、プログラミングに親しむことができました。
・ゲームづくりを通して、プログラミングを体験することで、
プログラミングの概念、図形を描画するテクニック、XY座標といった、
難しい考え方を、十分にではないものの、体感的に理解していただけたかと思います。
初級Ⅱコース

《レッスン内容》
4月と5月は、生徒に人気のある教材「8x9Craft」を使った「はっくん壁画」という壁画を作るレッスンです。
初級Ⅱなので繰り返し、テレポートはもちろん今回は「関数」の使い方を学びます。
オリジナル壁画をつくって、真っ白な城壁をにぎやかにしていきます。
《狙い・成果》
プログラムを効率よくつくるために設計書の作りかたも指導しています。
今回は8x9Craftをつかって壁画を作る課題です。壁画のミニドット絵メーカー3を使ってマイクラの世界でつくる壁画の設計図をつくりました。
設計図が作れたら次はプログラム作りです。
今回は「関数」について学んでいます。処理毎に分割(部品化)し、それに名前を付ける作業です。
ブロックプログラムではオリジナル関数を作るイメージです。
まずはクリーパーの壁画を作りから設計図の作成、関数を使ったプログラムをつくりました。
関数を使うことでプログラムがすっきり見やすくなります。
作りたいものを作れる事が最初のゴールですが、誰がみてもわかりやすいプログラムをつくることも大切です。
また、用意したNAS(Network Attached Storage)へのアクセス方法、保存した設計図をアップロードなど、プログラム以外にITを活用する方法も学んでもらいました。
次回はオリジナル壁画にチャレンジしてもらいます。
中級Ⅰコース

《レッスン内容》
1)ブロックプログラミングからテキストプログラミングへの移行を主目的とした「基礎編」は慣れ親しんだ8x9Craftで学びます。
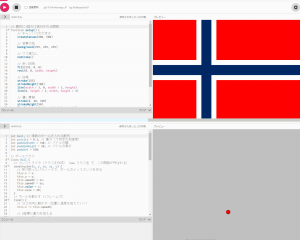
2)次に基礎知識を応用やテキストプログラミングならではのテクニックを学ぶ「応用編(共通)」をp5.js(OpenProcessing)で学びます。
3)テキストプログラミングで出来ることをしっかり学んだあとは「応用編(選択)」として、選択制で数学、アート、音楽、ゲーム、ホームページ、便利ツールなどのさまざまな分野でのプログラミング・コンピュータの応用・活用を経験していただけます。
《狙い・成果》
※中級Ⅰは初級とは違い、基本的に期間毎の内容の区切りはありませんので、以下は通年の中級Ⅰ自体の狙いと成果となります。
本格的なプログラムをつくるためには、やはりテキストでのプログラミングが必須になってきます。ゲーム・アプリ・業務システム・科学技術研究・ホームページ・その他のIT技術活用やコンピューティングなどのプログラムは、それぞれの用途目的に適した英語ベースのテキストプログラミング言語でプログラミングをします。
中級Ⅰでは、将来、どのようなテキストプログラミング言語を使うことになっても対応できるような、テキストプログラミングの基礎・本質を身につけることを目標にカリキュラムを定めています。
まずは、初級のブロックプログラミングで学習したプログラム3大要素「順次処理」「繰り返し」「条件分岐」を、改めてテキストプログラミングとして学びます。
8x9craftならではの「同じ目的を、違うプログラミング言語で実現」を活かして、「あ!英語(テキスト)になったからと言っても、ブロックプログラミングとプログラムの流れは変わらないのか!」という感覚をしっかりと体験します。
その後、さらに本格的なプログラミングの文法や考え方を実践を通して身につけていきますが、淡々と教科書通り的にやっていくのではなく、1つ1つ本質を捉えて問題解決に取り組むカタチになっており、1つの課題に何時間もかかることもありますが「仮説と検証」「Try&Error」をたくさん経験し、根気よく粘り強くやれば必ず問題は解決できることを身につけ、チャレンジすることを恐れない心を育んでもらえるようにしています。
また、プログラミングなどの制作作業はチームワークが大事になってくることなどを伝え、コミュニケーションの大事さをプログラミングを通して学びます。これはきっと将来プログラマー以外のお仕事にも活かされていくと考えます。
中級Ⅱコース

《レッスン内容》
【ATC校】
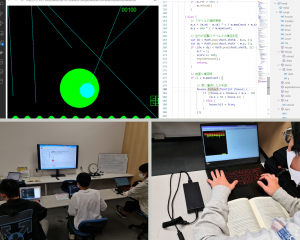
大阪の南港にあるATC校の中級ⅡコースはWeb上で動くゲームを作るプログラミング実習を行っています。
書籍「ゲームを作りながら楽しく学ぶHTML5+CSS+JavaScriptプログラミング」を教科書にしてJavaScript言語を用いWebブラウザ上で動くゲームをプログラミングします。
教科書にはレトロなゲームが10作品あり、ゲームを実現する上で必要な基礎知識を習得しながらプログラミングしていきます。
完成したら、教室内のWebサーバーに作品をアップロードしみんなでゲーム大会を行い盛り上がります。
《狙い・成果》
今まで中級Ⅰでは、プログラミング言語JavaScriptの文法やグラフィックなどの記述の仕方などを学んできました。
中級Ⅱでは、新たにJavaScriptからHTML文書を操作するDOMという概念を学び様々な操作方法を学んでいます。
また、HTML5のCanvasを用いてゲームのグラフィック描画方法を習得していきます。
Webブラウザ上の表示や動作は、Webページを作成するマークアップ言語のHTMLや見た目を指定するCSSの技術によって成り立っています。Web上で動くゲームを作る場合もHTMLとCSSを知っておく必要があります。
DOMやCanvasはゲームだけではなく、Webサービスの様々な場面で使用されています。
ゲームを楽しく作りながら、Webサービスに必要な概念と記述方法を習得していきます。